스나이퍼님의 "이런 텍스트 에디터가 빨리 나오면 좋겠다."에 대한 트랙백
여기 저기 elastic tabstops와 관련된 글들이 많더군요~ 다들 좋다고 칭찬을 하는데 전 과연 이 아이디어가 왜 칭찬을 받는지 잘 모르겠더군요. 물리적인 탭이 아닌 논리적인 관점에서 접근하자는 것이 주된 아이디어인 것 같습니다. 그러면 이 사람이 만든 에디터가 어떤 식으로 동작하는지 한번 살펴보도록 합시다.
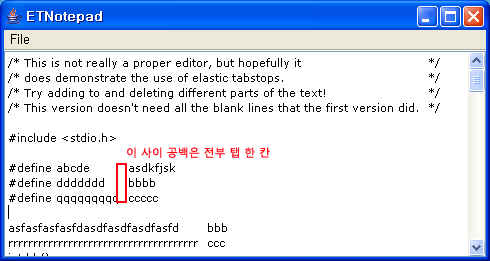
그림에서 살펴보듯이 elastic tabstops가 가지는 기본적인 아이디어는 탭의 간격을 자동으로 계산하자는 것 입니다. 탭 간격이 4, 8, 12에 상관없이 연속된 탭을 같은 간격으로 정렬시키는 것이 기본적인 아이디어 입니다. 위에서 빈 줄을 지우면 어떻게 되는지 살펴봅시다.
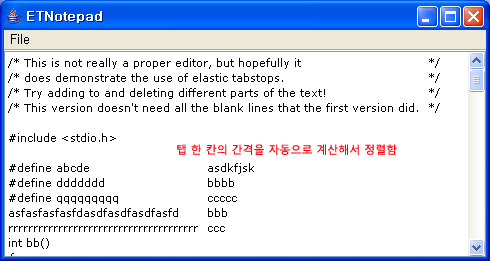
지우면 자동적으로 연속된 줄의 탭 라인을 계산해 줍니다. 아마도 탭의 개수로 라인을 맞추는 것 같습니다. #define 다음에 들어 있는 것은 공백입니다. 그 외의 것은 모두 탭이죠~ 탭을 여러번 치지 않아도 편하긴 합니다.
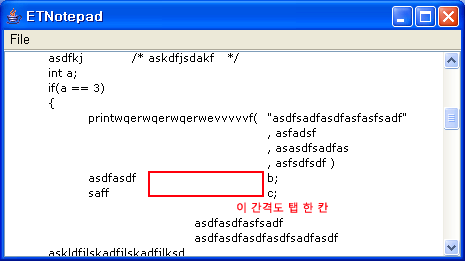
여기서도 자동으로 탭의 간격이 계산된 것을 볼 수 있습니다. 세 번째 탭의 위치가 모두 동일하게 정렬되어 있습니다. printq... 함수의 마지막 줄에 엔터를 치면 어떻게 될까요?
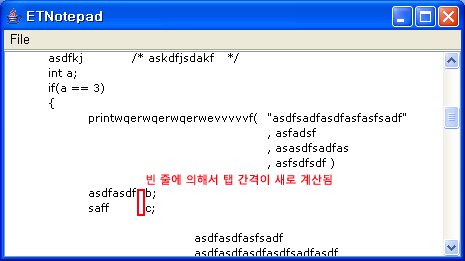
그렇습니다. 다시 탭의 간격이 줄어 들겠죠~ 뭉쳐진 라인의 탭 간격을 같게 유지하는 겁니다.
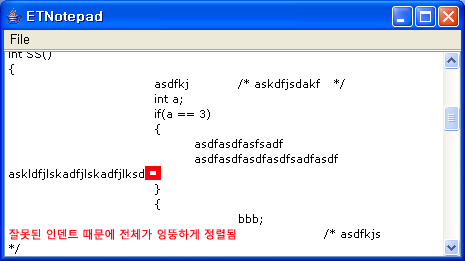
잘못된 인덴트는 전체 정렬을 망쳐 버립니다. 잘못된 한줄로 인해서 전체 다른 라인들이 엄청 뒤쪽에 정렬된 것을 볼 수 있습니다. 그래도 이정도는 아직까지 코드가 눈에 들어옵니다.
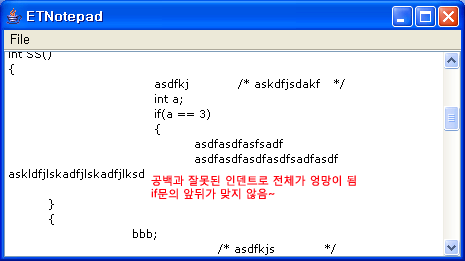
엔터를 치면 그야말로 엉망이 됩니다. 위쪽은 연속되어 있기 때문에 잘못 인덴트된 라인의 영향을 받고, 아래쪽은 빈 줄에 의해서 영향을 받지 않기 때문입니다.
아이디어는 좋습니다. 하지만 뭐든지 그렇지만 자동은 위험한 점이 있죠~ 그리고 이런 것들이 널리 사용되려면 우리가 사용하는 대부분의 에디터가 이를 지원할 필요가 있고, 또한 그것을 지원하는 에디터들은 모두 탭을 공백으로 변환하는 기능을 가져야 합니다. 그래야 편하게 사용할 수 있죠~ 만약 그런 것들이 없다면... 홈페이지에 올릴때 마다, 다른 사람에게 줄 때 마다 정렬을 새로 해야 합니다.
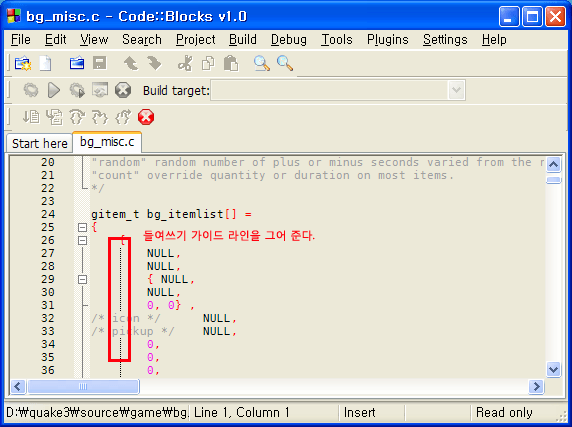
elastic tabstops의 홈페이지를 보면 탭 라인에 그리드가 그어져 있는 것을 볼 수 있습니다. 그리드 라인을 탐을 내는 분들이 많이 계신것 같아서 올려 봅니다. codeblock IDE 에디터는 들여쓰기 가이드 라인을 그려주는 옵션을 가지고 있습니다. 하지만 저는 개인적으로 이게 불편하더군요. 어차피 다 정렬되어 있는데 이걸 보여 주니 코드에 낙서를 해둔 느낌이 듭니다.
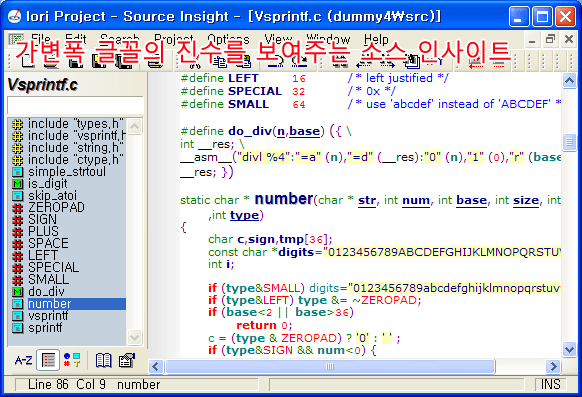
가변폭 글꼴을 멋들어지게 쓰고 싶다면 선택할 수 있는 에디터는 소스 인사이트 입니다. 그야 말로 소스 인사이트 안에서 소스는 다시 태어납니다. ㅎㅎ- 하지만 이를 다른 에디터로 옮긴다면? 여기서 작성한 코드를 홈페이지에 올려야 한다면? 지옥과도 같습니다.
전 개인적으로 인덴테이션과 네이밍은 프로그래머 고유의 권한 이라고 생각합니다. 말 그대로 스타일 아니겠습니까? 이걸 자기가 쓰는 방식으로 맞춰 쓰라고 강요하는 것은 그다지 좋지 않다고 봅니다. 그리고 이걸 통일해서 얻는 이득 또한 그다지 많은게 없다고 봅니다. 솔직히 한 회사 제품을 만드는데 동일한 소스를 다른 사람이 번갈아 가면서 수정하는 경우가 있을까요? 거의 없다고 봅니다. 인수인계의 경우라면 툴을 사용해서 자동적으로 변환할 수 있다고 생각합니다. 물론 통일성을 추구할 순 있겠지만 한 개인의 스타일은 완전히 무시되는 것이죠. 이런 창조적인 작업에 개인의 스타일이 무시된다면... ... 그 결과는???
숙련된 프로그래머라면 누가 봐도 이해하기 쉬운 인덴테이션과 네이밍을 사용할 것 입니다. 또한 숙련된 프로그래머라면 자신과 스타일이 다르더라도 일관된 방식으로 작성된 소스는 별 부담없이 읽을 수 있습니다. 똑같은 인덴테이션과 네이밍을 사용하라는 것은 작가들에게 동일한 문체와 단어를 사용하라는 것과 다르지 않다고 생각합니다. 이 세상 소스가 모두 같은 인덴테이션과 네이밍을 사용한다면 그것 또한 재앙이 아닐까요?